Aqui una demostración del efecto Andy Warhol. Para ello yo he elegido esta imagen:
Procedemos a hacer los pasos expuestos en el blog www.vpgimp.blogspot.com, una vez acabado, cambiamos el color hasta obtener unas 5-10 imágenes.
Se ajustan jugando con el tamaño de ellas, y usando la herramienta Escalar. Para que quede un efecto mas impresionante, se le añaden unas rayas blancas entre las imágenes. El resultado final:
Gimp de Jordi
Blog donde guardar y exponer el temario dado en la asignatura de informática en 1 Batxillerato
¿Por que?
viernes, 15 de abril de 2011
jueves, 31 de marzo de 2011
Creación de un cartel publicitario.
En este tutorial, aprenderemos a crear un cartel publicitario en el que se anunciara lo que queramos. Por ejemplo, en mi caso anuncio la maravillosa Andalucía.
Original:
Resultado:
Para conseguir esto, hay que seguir una serie de pasos muy sencillos. Empezaremos con el 1º Paso, elegir nuestra imagen de fondo, a partir de ella, iremos añadiendole nuevas imágenes y detalles.
Una vez elegida la imagen, procedemos al 2º Paso, colocar una figura en primer plano de la imagen, nos bajamos cualquiera que tenga que ver con el contexto. Abrimos las dos imagenes, y elegimos la opción clonar, apretamos CTRL y clickamos en la parte de la figura que queramos colocar en primer plano.
Con la imagen de fondo seleccionada arrastramos clickando el raton en la parte donde queramos que salga la figura.
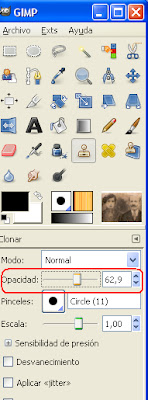
Lo perfeccionamos jugando con la opacidad y el tamaño del pincel. Esta técnica también sirve para las demas imágenes que queramos clonar.
Con esto terminamos el 2º Paso.El 3º será poner un título a nuestra imagen, puede ser un eslógan atractivo, o una frase ingeniosa. Clickamos sobre Exts, se nos despliegará un menú, seleccionamos logotipos y a continuación apretamos en Contorno 3D.
Se nos abrirá una pestaña con distintas opciones, algunas de ellas pueden serviros para elegir muchas características del título:
1: Las diferentes texturas que puede adoptar nuestro título.
2: Aqui escribimos el título.
3: La grandária del título.
4: El tipo de letra, hay cientos de clases para elegir la que mejor nos parezca.
 Apretamos aceptar y nos saldrá el titulo, lo movemos a la imagen principal arrastrando solo la capa Pattern.
Apretamos aceptar y nos saldrá el titulo, lo movemos a la imagen principal arrastrando solo la capa Pattern.
Quedaria algo así.
Procedemos con el 4º Paso, escribir los textos con el eslogán o frase ingeniosa, puede salir de la boca del protagonista principal o situarla en un lugar estratégico.
Vamos a la herramenta texto, se nos abrirá una ventana, podemos elegir el tamaño y tipo de fuente, su color,etc... y en otra ventana que se ha abierto simultaniamente escribimos el texto. Una vez hecho lo movemos en el lugar deseado.
Incluimos el logotipo del centro y el nombre.
Para finalizar, si lo deseamos podemos insertar nuevas figuras en la imagen para que quede mejor, en mi caso he escogido algunas de estas:
Seguimos el mismo procedimiento, clonamos y aqui está el resultado final.
Original:
Resultado:
Para conseguir esto, hay que seguir una serie de pasos muy sencillos. Empezaremos con el 1º Paso, elegir nuestra imagen de fondo, a partir de ella, iremos añadiendole nuevas imágenes y detalles.
Una vez elegida la imagen, procedemos al 2º Paso, colocar una figura en primer plano de la imagen, nos bajamos cualquiera que tenga que ver con el contexto. Abrimos las dos imagenes, y elegimos la opción clonar, apretamos CTRL y clickamos en la parte de la figura que queramos colocar en primer plano.
Con la imagen de fondo seleccionada arrastramos clickando el raton en la parte donde queramos que salga la figura.
Lo perfeccionamos jugando con la opacidad y el tamaño del pincel. Esta técnica también sirve para las demas imágenes que queramos clonar.
Con esto terminamos el 2º Paso.El 3º será poner un título a nuestra imagen, puede ser un eslógan atractivo, o una frase ingeniosa. Clickamos sobre Exts, se nos despliegará un menú, seleccionamos logotipos y a continuación apretamos en Contorno 3D.
Se nos abrirá una pestaña con distintas opciones, algunas de ellas pueden serviros para elegir muchas características del título:
1: Las diferentes texturas que puede adoptar nuestro título.
2: Aqui escribimos el título.
3: La grandária del título.
4: El tipo de letra, hay cientos de clases para elegir la que mejor nos parezca.
 Apretamos aceptar y nos saldrá el titulo, lo movemos a la imagen principal arrastrando solo la capa Pattern.
Apretamos aceptar y nos saldrá el titulo, lo movemos a la imagen principal arrastrando solo la capa Pattern.Quedaria algo así.
Procedemos con el 4º Paso, escribir los textos con el eslogán o frase ingeniosa, puede salir de la boca del protagonista principal o situarla en un lugar estratégico.
Vamos a la herramenta texto, se nos abrirá una ventana, podemos elegir el tamaño y tipo de fuente, su color,etc... y en otra ventana que se ha abierto simultaniamente escribimos el texto. Una vez hecho lo movemos en el lugar deseado.
Incluimos el logotipo del centro y el nombre.
Para finalizar, si lo deseamos podemos insertar nuevas figuras en la imagen para que quede mejor, en mi caso he escogido algunas de estas:
Seguimos el mismo procedimiento, clonamos y aqui está el resultado final.
miércoles, 23 de marzo de 2011
Catálogo Logotipos
Una muestra de 10 tipos:
Para imágenes con un ambiente caluroso.
Para imágenes de superheroes.
Imágenes relacionadas con la piedra y los minerales.
Imágenes con tono frío o donde salga acero o metal.
Imágenes en un sitio muy frio.
Imágenes de discotecas, coches tunning,etc..
Imágenes de alienígenas, seres sobrenaturales...
Imagénes relacionadas con la fundición...
Imagénes donde aparezca la Luna, el Universo...
Para imágenes con un ambiente caluroso.
Para imágenes de superheroes.
Imágenes relacionadas con la piedra y los minerales.
Imágenes con tono frío o donde salga acero o metal.
Imágenes en un sitio muy frio.
Imágenes de discotecas, coches tunning,etc..
Imágenes de alienígenas, seres sobrenaturales...
Imagénes relacionadas con la fundición...
Imagénes donde aparezca la Luna, el Universo...
viernes, 18 de marzo de 2011
Crear logotipo con fondo transparente.
En este tutorial, vamos a explicar como crear un logotipo con fondo transparente para exponerlo delante de una imagen, para que quede mejor, solemos coger el que mejor se adapte a la imagen elegida.
En primer lugar, para acceder a los logotipos, seguimos la siguiente ruta: Exts> Logotipos, a llegar a este punto se nos despliegara un menu con diferentes tipos de logotipos, elegimos el mas adecuado a nuestra imagen.
Algunos de los logotipos mas usuales suelen ser:
Una vez elegimos nuestro logotipo, abrimos la imagen en la cual pondremos nuestro logo.
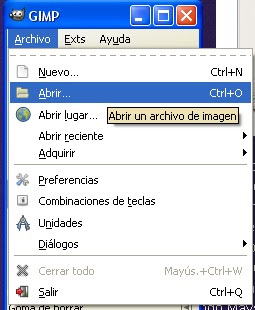
Para ello apretamos Archivo, al desplegarse el menu clickamos en Abrir.
Se nos aparecera en la pantalla, una ventana donde podemos navegar por nuestros archivos dentro del ordenador hasta encontrar la imagen seleccionada.Encontrada la imagen, presionamos en Abrir.
Para poner el logotipo en la imagen, si lo arrastramos hasta ella, nos saldra un fondo diferente al de la imagen, lo qual deberemos eliminar.
Eliminamos el fondo blanco de una manera muy sencilla, a la hora de arrastrar el logotipo, lo pasamos todo menos la capa Background.
Colocamos el logotipo donde mejor quede dentro de la imagen y ya tenemos el resultado final.
Puedes variar las características de tu logotipo como sobreponer varios filtros en un logo, crear un logo de varias lineas, para ello se utilizara la herramienta de texto.
En primer lugar, para acceder a los logotipos, seguimos la siguiente ruta: Exts> Logotipos, a llegar a este punto se nos despliegara un menu con diferentes tipos de logotipos, elegimos el mas adecuado a nuestra imagen.
Algunos de los logotipos mas usuales suelen ser:
Una vez elegimos nuestro logotipo, abrimos la imagen en la cual pondremos nuestro logo.
Para ello apretamos Archivo, al desplegarse el menu clickamos en Abrir.
Se nos aparecera en la pantalla, una ventana donde podemos navegar por nuestros archivos dentro del ordenador hasta encontrar la imagen seleccionada.Encontrada la imagen, presionamos en Abrir.
Para poner el logotipo en la imagen, si lo arrastramos hasta ella, nos saldra un fondo diferente al de la imagen, lo qual deberemos eliminar.
Eliminamos el fondo blanco de una manera muy sencilla, a la hora de arrastrar el logotipo, lo pasamos todo menos la capa Background.
Colocamos el logotipo donde mejor quede dentro de la imagen y ya tenemos el resultado final.
Puedes variar las características de tu logotipo como sobreponer varios filtros en un logo, crear un logo de varias lineas, para ello se utilizara la herramienta de texto.
miércoles, 2 de marzo de 2011
Restaurar foto.
Este es un tutorial emplearemos una técnica que se utiliza para fotografías antiguas y modernas. Así podremos tanto restaurar una foto con arañazos o marcas de doblado, la restauración de la imagen es sencilla pero debes de armarte de paciencia porque con la práctica podrás desarrollar la técnica a la perfección.
Esta es la imagen que vamos a utilizar y el resultado obtenido. La foto como podeis apreciar esta muy dañada con lo qual esto supone un mayor reto.
Para empezar, abrimos la imagen a restaurar. Antes de todo es importantísimo que recuerdes duplicar capas en la imagen para no alterar la original y en caso de cometer errores, no arruinarla.
Para ello trabajaremos con la herramienta de clonar, siempre con un tamaño de pincel adecuado a la zona que estemos trabajando.
El área que seleccionemos para clonar debe ser siempre lo más próxima posible a la zona a reparar para que sea lo más parecida.
Para seleccionar el área a clonar hacer click con el ratón manteniendo pulsado alt (el cursor cambiará de aspecto) luego soltar y pintar sobre la zona a reparar, veréis que copia exactamente partiendo del punto seleccionado.
Un truco que he utilizado para que se note los detalles fisicos y no queden detras del clonado, es bajar la opacidad del pincel y con cuidado aplicarlo hasta estar pintado.
Una vez clonado y pintado las imperfecciones, arrugas, etc... Ya tenemos nuestra aimagen restaurada. Para que queden las capas guardadas, al almacenar el archivo le introduccimos el fotmato .xcf
El resultado de la imagen restaurada seria esta:
Un saludo y hasta el próximo tutorial.
Esta es la imagen que vamos a utilizar y el resultado obtenido. La foto como podeis apreciar esta muy dañada con lo qual esto supone un mayor reto.
Para empezar, abrimos la imagen a restaurar. Antes de todo es importantísimo que recuerdes duplicar capas en la imagen para no alterar la original y en caso de cometer errores, no arruinarla.
Para ello trabajaremos con la herramienta de clonar, siempre con un tamaño de pincel adecuado a la zona que estemos trabajando.
El área que seleccionemos para clonar debe ser siempre lo más próxima posible a la zona a reparar para que sea lo más parecida.
Para seleccionar el área a clonar hacer click con el ratón manteniendo pulsado alt (el cursor cambiará de aspecto) luego soltar y pintar sobre la zona a reparar, veréis que copia exactamente partiendo del punto seleccionado.
Un truco que he utilizado para que se note los detalles fisicos y no queden detras del clonado, es bajar la opacidad del pincel y con cuidado aplicarlo hasta estar pintado.
Una vez clonado y pintado las imperfecciones, arrugas, etc... Ya tenemos nuestra aimagen restaurada. Para que queden las capas guardadas, al almacenar el archivo le introduccimos el fotmato .xcf
El resultado de la imagen restaurada seria esta:
Un saludo y hasta el próximo tutorial.
viernes, 18 de febrero de 2011
Aplicar a foto blanco y negro con zonas en color.
De una imagen en color, la convertiremos en blanco/negro y resaltaremos una parte de la imagen dandole su color original. Este efecto es muy sencillo de hacer.
Aqui tenemos la imagen en color, en su forma original:
Y aqui una vez hecho el efecto:
Para empezar, necesitamos una foto en color. Una vez descargada la imagen, nos disponemos a abrirla mediante el GIMP.
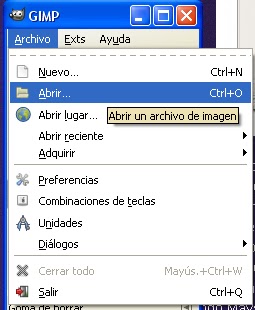
Paso 1: Presionamos a Archivo, se nos despliega un menu y seleccionamos Abrir.
Apretarmos Examinar y elegimos nuestra imagen.
Paso 2: Una vez tenemos nuestra imagen desplegada en el Gimp, vamos al menú Capas, y hacemos click en Duplicar capa.
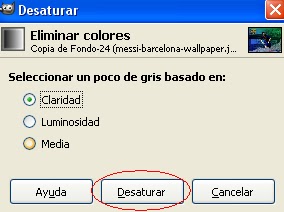
Paso 3: Seguidamente entramos en el menú Colores y a desaturar. Al seleccionar la opción desaturar, se nos abre una ventana con distintas posibilidades, elegimos Claridad y apretamos en Desaturar.
Paso 4: Finalmente seleccianamos la herramienta Goma, apretando al icono o presionando Mays + E, y empezamos a darle color a nuestra figura.
Para perfecionarlo se recomienda utilizar el Zoom, para ello presionamos el boton ''+'', y regulamos la brocha de la goma para la mayor comodidad posible a la hora de borrar.
Pintado completamente con mucha paciencia y habilidad con la goma, ya tenemos nuestro efecto hecho.
Aqui tenemos la imagen en color, en su forma original:
Y aqui una vez hecho el efecto:
Para empezar, necesitamos una foto en color. Una vez descargada la imagen, nos disponemos a abrirla mediante el GIMP.
Paso 1: Presionamos a Archivo, se nos despliega un menu y seleccionamos Abrir.
Apretarmos Examinar y elegimos nuestra imagen.
Paso 2: Una vez tenemos nuestra imagen desplegada en el Gimp, vamos al menú Capas, y hacemos click en Duplicar capa.
Paso 3: Seguidamente entramos en el menú Colores y a desaturar. Al seleccionar la opción desaturar, se nos abre una ventana con distintas posibilidades, elegimos Claridad y apretamos en Desaturar.
Paso 4: Finalmente seleccianamos la herramienta Goma, apretando al icono o presionando Mays + E, y empezamos a darle color a nuestra figura.
Para perfecionarlo se recomienda utilizar el Zoom, para ello presionamos el boton ''+'', y regulamos la brocha de la goma para la mayor comodidad posible a la hora de borrar.
Pintado completamente con mucha paciencia y habilidad con la goma, ya tenemos nuestro efecto hecho.
Suscribirse a:
Entradas (Atom)